hexo-butterfly自定义——侧边栏自定义单向历小工具
写在前面
侧边栏单向历小工具是本人在之前使用wordpress的argon主题的时候,在argon作者本人的博客发现的一款挺文艺风的小工具,关于在wordpress上利用反代获取图片的方案本人已经写过教程(详见单向历小工具的实现(反代) | 秦国识积 (ezcoder.top))
添加组件教程
添加教程参考官方博客自定義側邊欄 | Butterfly
自定义html按照如下格式书写
1 | <a href="https://img.ezcoder.top/tuchuang/cos_calendar.jpg" data-fancybox="gallery" data-caption="" data-thumb="https://img.ezcoder.top/tuchuang/cos_calendar.jpg"><img class="image ows-calendar" style="width: 100%;height: auto;" src="https://img.ezcoder.top/tuchuang/cos_calendar.jpg"></a> |
http://img.owspace.com/Public/uploads/Download/2023/0115.jpg 是该图片的官方地址,但若直接写在代码里,无论如何都加载不出图片
本人在过去使用wordpress做博客时用的方法是使用nginx对该地址进行反代,然后通过自己的域名进行访问,但现在使用github+hexo方案,没有服务器来反代,故采用爬虫+flask的方法实现访问
ps:外层套的a标签是为了调用butterfly的图片放大功能,如果想使用请在配置文件里将图片放大方式改成gallery
使用效果

最新方案:直接在前端解决Referer问题
参考这位大佬的教程自制「单向历」网页版::木木木木木 (immmmm.com)
之前之所以一直纠结各种歪门邪道,无外乎是因为两个痛点,一是链接中有日期,需要随时间变动,这点对于js来说不难解决,二是因为referer认证问题,直接将图片原链接写在src中加载不出来,但是使用下面的旧方案的话,方案一速度太慢,方案二需要买cos,理论上最方便的解决方式就是直接在前端解决掉。
在看到上面链接中的大佬给出的方法之后,茅塞顿开,只需要在前端加一个header就可以绕过认证,这样直接写原始地址就可以加载出图片了,参考这个教程,立马开改
先加上认证header,在主题配置的inject: head:处添加以下代码
1
- <meta name="referrer" content="same-origin">
更改img标签。将上文写的自定义html改一下,在外层封装一个
1
<div id="rili"></div>
然后使用js插入里面的代码
添加更换时间的js代码
1
2
3
4
5
6
7window.onload=function(){getDate()}
function getDate(){
var d=new Date(),y=d.getFullYear(),m=d.getMonth()+1,n=d.getDate();
m=m>9?m:"0"+m;n=n>9?n:"0"+n;
var img= "<img src='https://img.owspace.com/Public/uploads/Download/"+y+"/"+m+n+".jpg'>"
document.getElementById("rili").innerHTML=img
}即可完美解决
实现方案一:利用爬虫获取图片二进制码并使用flask返回
使用vercel新建一个flask项目(地址Flask Hello World – Vercel),等待其创建好github仓库
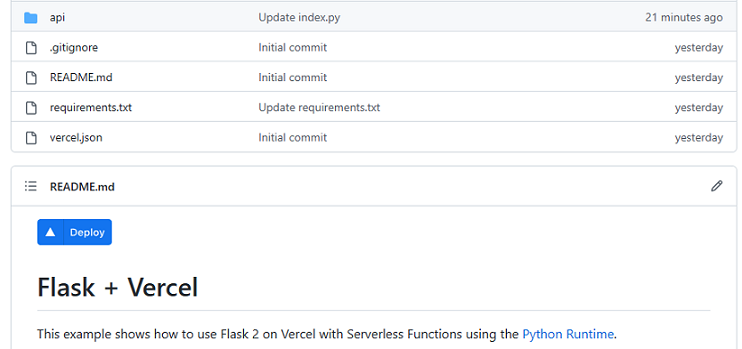
进入GitHub仓库,会发现文件格式如下图所示

作者已经写好爬虫+flask返回的代码,访问Destiny12138/ows_calendar (github.com)查看
下载该仓库全部代码,将requirement.txt与/api/index.python两个文件修改为该仓库内的代码并保存,等待vercel自动部署
部署完成后用浏览器访问vercel提供的域名,即可看到图片,再把上面的自定义html的地址改为你的域名(若国内访问不了则需要自定义域名,教程网上很多)
实现方案二:爬虫并上传至图床(腾讯云对象存储)
注:这个方案不使用vercel,因为是国外的服务器并且每次访问都要爬取一次,所以速度慢一点,只不过用这个方法的话需要购买腾讯云的cos服务,不想花钱可以用上面的方案
代码也是现成的,访问Destiny12138/cos_calendar (github.com)查看并下载
自己创建一个新的github仓库,并且上传你下载的压缩包里的index.py文件
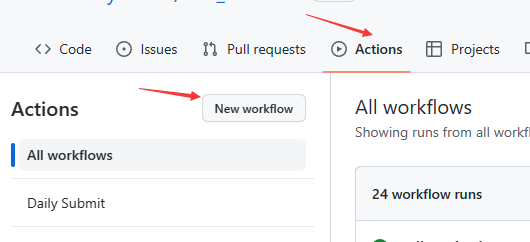
进入Action界面新建一个workflow,名称随意

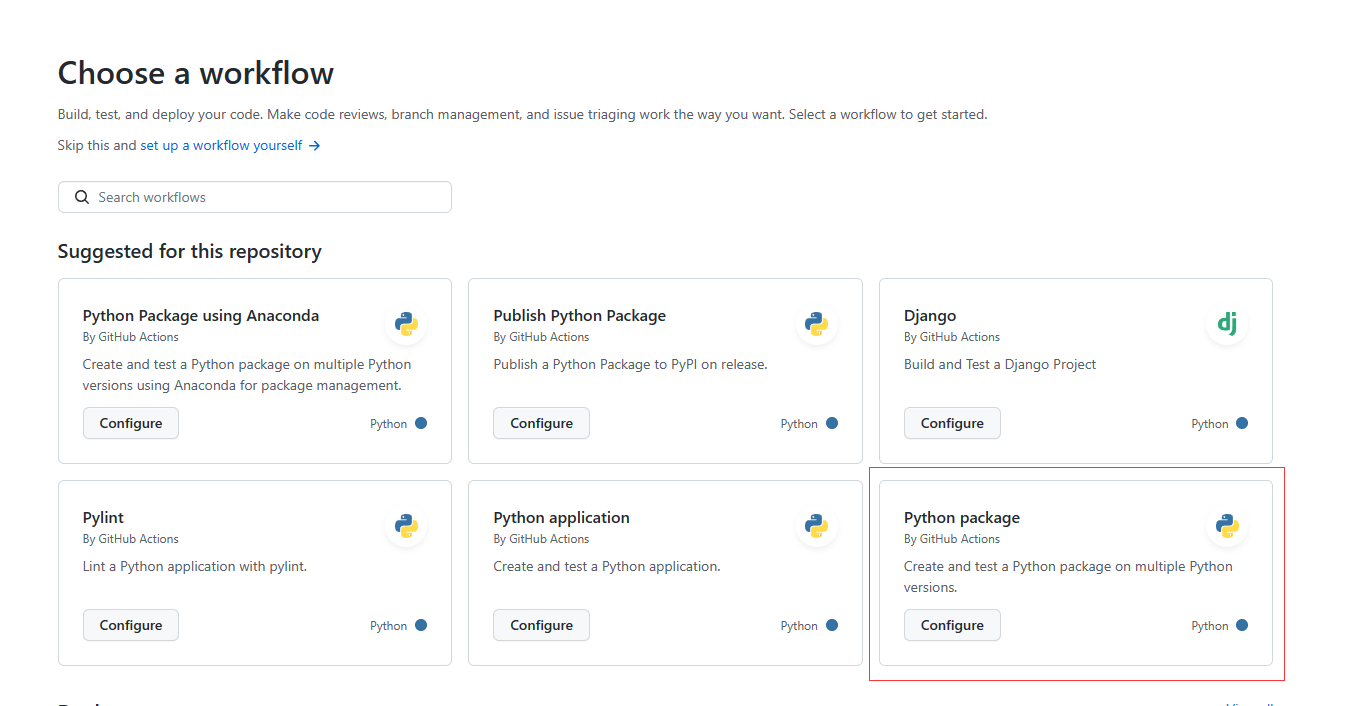
选择python模板(其实无所谓,我写好了workflow的配置文件)

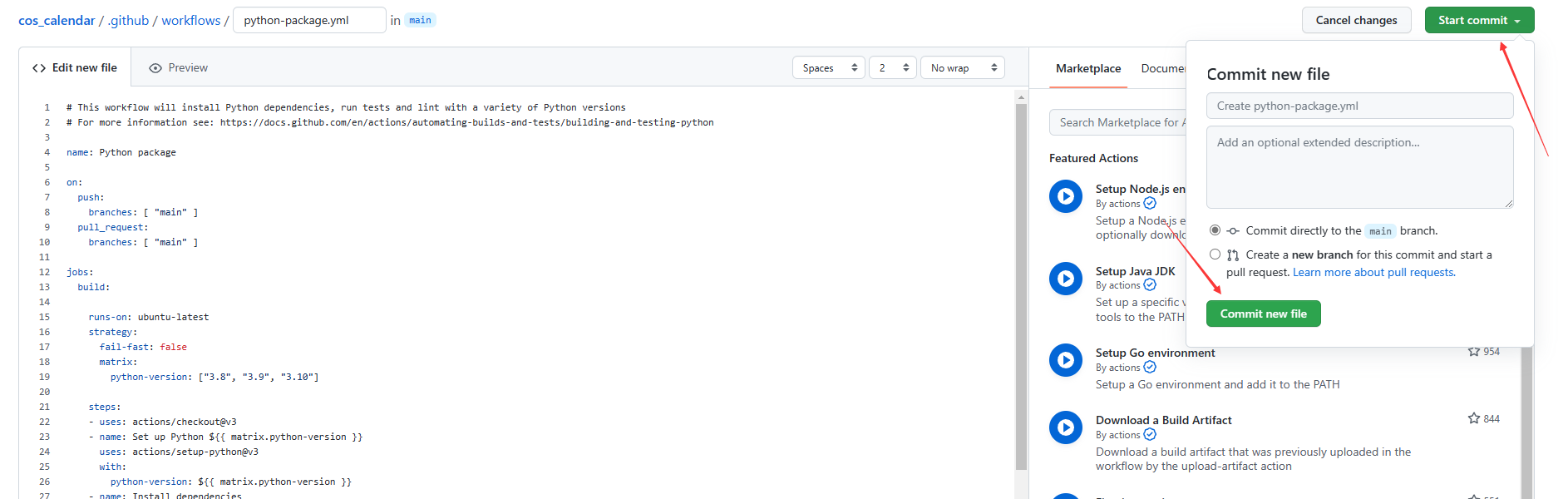
打开下载的压缩包中的/.github/workflows/文件夹里的main.yml,将其中的内容复制到出现的编辑模板中并保存

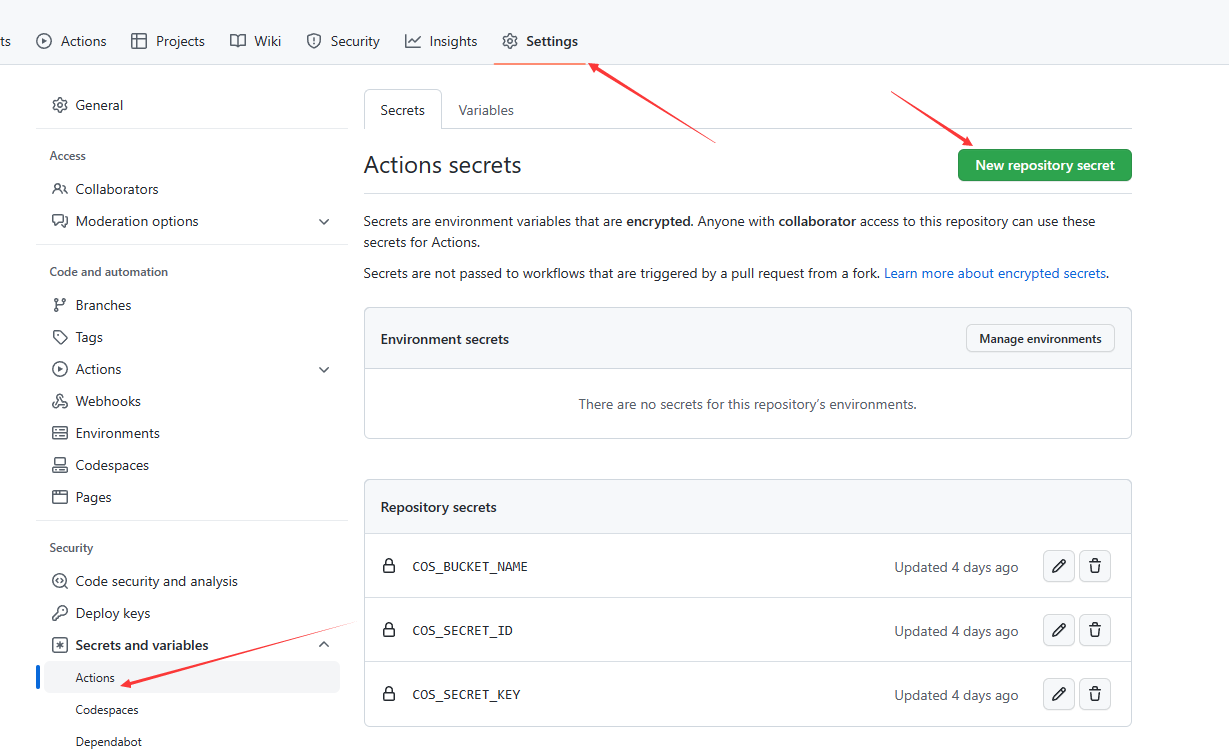
打开setting里的secrets,添加action secrets,添加三个名称如下,内容根据你的腾讯云自己设置

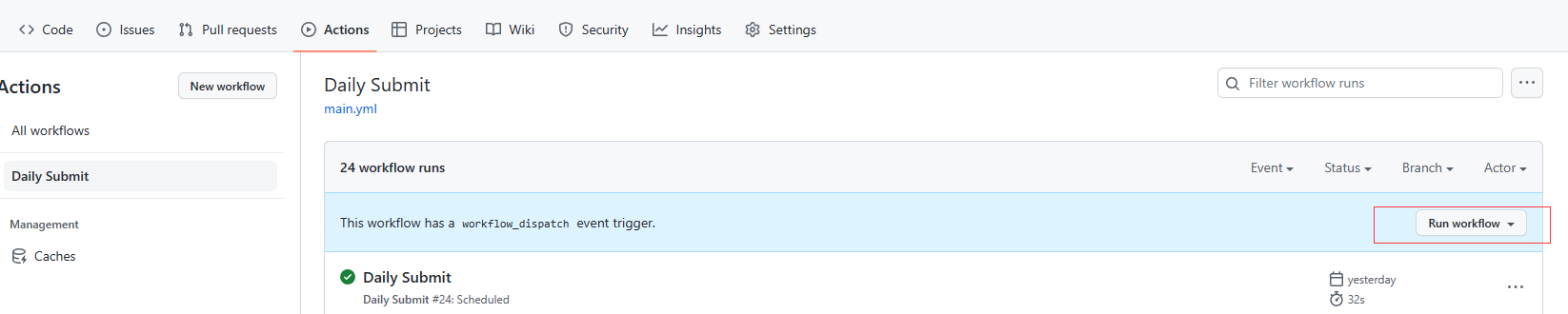
- 点开你创建的workflow,点右面的run,进行测试,查看是否报错

- 成功执行的话即可每天自动爬取,图片自动存在腾讯云cos里,直接将上面的html里的链接换成你cos的图片链接即可,每天爬取的新图会自动覆盖旧的
结尾
github的时间使用的是UTC时间,和北京时间有8小时时差,所以在代码里获取当天日期的地方都是设定了时区,而workflow的定时任务是直接换算成了UTC时间,北京时间是每天凌晨自动执行
在secrets中配置的环境变量在代码里使用os.environ读取,保护个人敏感信息
代码所需的第三方依赖的安装卸载了main.yml里,github action的工作逻辑是上传你的代码到你指定系统的服务器上,再使用你指定版本的python,执行你指定的pip命令,然后执行
其实能免费设置定时任务的地方还有华为云的函数服务,每月免费限额贼多,但是华为云函数没法在线下载依赖,需要自己打包上传,然而腾讯云的cos操作依赖需要的前置依赖还有点多,上传挺麻烦的(我上传过),如果觉得github麻烦可以去学习怎么配置(然而我觉得github配置更简单)
这两种方案都是弹性工作制,运行需要排队,有时候甚至会比你指定的时间晚十多分钟到半小时,不过影响不大
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 秦国识积!